Release Notes: Apr 2014
What’s the point of releasing open-source code when nobody knows about it? In “Release Notes” I give a round-up of recent open-source activities.
Lots of small bugfixes left and right this month, but just one big module that’s worth pointing out:
angular-optimistic-cache (New, github)
Usually you have something like this in your Angular.JS application:
angular.module('myApp').controller('PeopleCtrl', function ($scope, $http) {
$http.get('/api/people').then(function (result) {
$scope.people = result.data;
});
});
<ul>
<li ng-repeat="person in people">{{person.name}}</li>
</ul>
This simple example is a page that will fetch a list of people from the backend and shows it on a page.
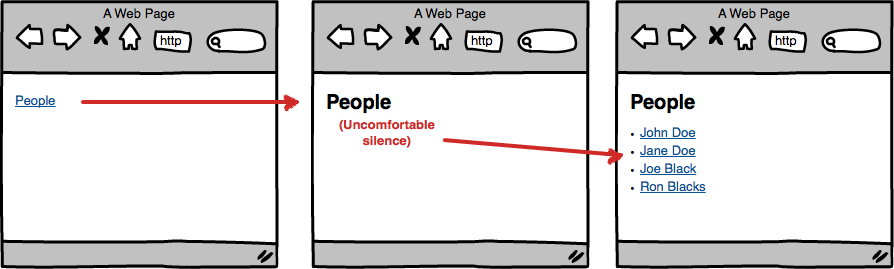
Unfortunately, it suffers from the “uncomfortable silence”. Here’s a diagram to explain:
When you arrive on the page, it’ll first show a blank page. After some time, this gets swapped with the data. Your app feels fast because navigation between screens is instant, but it feels jarring.
This is especially annoying when switching back-and-forth between pages, as it happens every time.
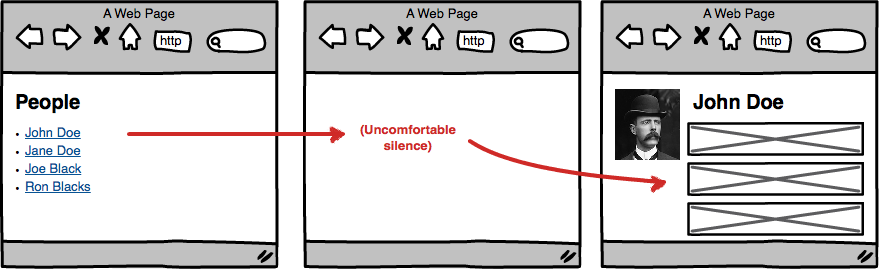
A similar thing happens when going from the list to a detail page:
Isn’t it a bit strange that you know the name of the person on which the user clicked, but upon navigation that suddenly gets lost, forcing us to wait until all the info is loaded? Why not start out with showing the name while the rest of the data loads?
The angular-optimistic-cache module is a very lightweight module to add some of that to your application. It’s probably the least intrustive way to avoid uncomfortable silences.
Related
- Release Notes: Mar 2014 (April 1, 2014)
- Testing with Angular.JS (March 10, 2014)
- Release Notes: Feb 2014 (March 1, 2014)
- angular-gettext - Effortless translation support for Angular.JS (September 24, 2013)
- Running Karma and Chrome under tmux on OSX. (July 4, 2013)