Release Notes: Feb 2014
What’s the point of releasing open-source code when nobody knows about it? In “Release Notes” I give a round-up of recent open-source activities.
Since this is the first instalment of what will hopefully be a regular thing, I’ll look back a couple months into the past. A long (and not even complete) list of things, mostly related to web technology. I hope you’ll find something useful among it.
angular-encode-uri (New, github)
A trivial plugin for doing URI encoding in Angular.JS view, something it oddly doesn’t do out of the box.
angular-gettext (Updated, website, original announcement)
The nicest way to do translations in Angular.JS is getting even nicer, with more improved coverage of strings and filetypes, built-in support for asynchronous loading and more flexibility.
But most of all: rock-solid stability. Angular-gettext is now in use for some nice production deployments and it just works.
Highlights:
- The website is now open-source and on github.
- There’s an ongoing effort to split the grunt plugins up into the actual grunt bits and a more generic library. There’s also a Gulp plugin coming, so you can use any tooling you want.
- Functionality for loading translations asynchronously.
- Now usable without jQuery loaded.
- Better handling of translation strings in directives.
angular-import-scope (New, github)
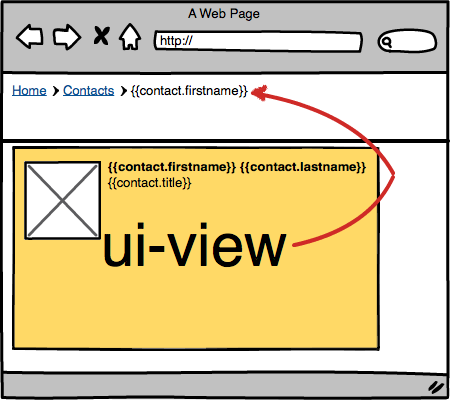
Angular.JS structures your data in nested scopes. Which is great, except when page structure doesn’t work like that and you need the inner data on a much higher level (say in the navigation). With import-scope, you can import the scope of a lower-level ui-view somewhere higher up.
angular-select2 (New, github)
A select2 plugin for Angular.JS that actually works, with ng-options support.
connect-body-rewrite (New, github, DailyJS coverage)
A middleware plugin for Connect.JS that helps you transform request bodies on the fly, typically on the result of a proxied call. Used in connect-livereload-safe and connect-strip-manifest (see below).
connect-livereload-safe (New, github)
A Connect.JS middleware plugin to inject livereload. What’s wrong with connect-livereload? Well, I ran into some freak issues where modifying the DOM during load breaks Angular.JS. This plugin avoids that.
connect-strip-manifest (New, github)
Connect.JS middleware to strip the HTML5 app cache manifest. Makes it possible to disable the caching in development, without having weird tricks in your HTML file.
grunt-git (Updated, github)
A pile of new git commands supported, with a much improved test suite.
grunt-unknown-css (New, github)
Lets you analyze HTML files to figure out which classes don’t exist anymore in the CSS. Good for hunting down obsolete style declarations.
grunt-usemin-uglifynew (New, github)
A plugin for grunt-usemin that reuses existing .min.js files. This speeds up compilation of web apps and lets you use the minified builds provided by library authors.
json-inspect (New, github)
Get JSON context information out of a string. Lets you build text editors that are aware of the structure of the JSON underneath it.
Suppose you have this:
{
"string": "value",
"number": 3,
"object": {
"key": "val"
},
"array": [
1,
2
]
}
With json-inspect you can figure out what it means if the cursor is at a given position:
var context = jsonInspect(myJson, 2, 6);
// { key: 'string', start: 4, end: 21, value: 'value' }
var context = jsonInspect(myJson, 9, 5);
// { key: 'array.1', start: 93, end: 102, value: 2 }
mapbox-dist (New, github)
A compiled version of Mapbox.JS, which you can use with Bower.
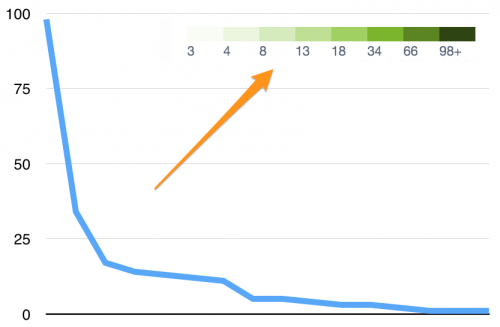
Nested Means (New, github)
A data quantization scale that handles non-uniform distributions gracefully.
Or in human language: a Javascript module that calculates how you can make a meaningful legend for colorizing a map based on long tail data. If you’d use a linear scale, you’d end up with two colors: maximum and minimum. Nested means tries to adjust the legend to show more meaningful data.

A linear scale would map everything to white and dark-green. Nested means calculates a scale that maps to many colors.
node-trackchange (New, github)
An experiment in using Harmony Proxies for tracking changes to objects. Here’s an example:
var orig = {
test: 123
};
// Create a wrapper that tracks changes.
var obj = ChangeTracker.create(orig);
// No changes initially:
console.log(obj.__dirty); // -> []
// Do things
orig.test = 1;
orig.other = true;
// Magical change tracking!
console.log(obj.__dirty); // -> ['test', 'other']
You can even wrap constructors. This ensures that each created instance automatically has change tracking built-in:
TestType = ChangeTracker.createWrapper(OrigType);
var obj = new TestType();
console.log(obj.__dirty);
pofile (New, github)
A gettext .po parser and serializer, usable in the browser and on the backend. The angular-gettext module is powered by this library.
Blog it or it didn’t happen.
Related
- Deploying Node.JS the modern way, everywhere (February 15, 2014)
- angular-gettext - Effortless translation support for Angular.JS (September 24, 2013)
- node-apk-parser - Extract Android Manifest info from an APK file. (August 3, 2013)
- Running Karma and Chrome under tmux on OSX. (July 4, 2013)
- It's all about being productive (May 8, 2013)