HTML5 for old browsers / browser testing
 HTML5 is a great improvement for the web and like most designers, I try to use it in my web development work. There’s one little caveat to be aware of, which bit me in the behind quite hard recently: not all browsers understand the new elements, such as
HTML5 is a great improvement for the web and like most designers, I try to use it in my web development work. There’s one little caveat to be aware of, which bit me in the behind quite hard recently: not all browsers understand the new elements, such as header, section and footer. Most browsers will handle and style them and even Internet Explorer can be convinced to use them if you add the html5shiv.
However, many old browsers will do the layouting completely wrong. Therefore, always add something like this to your CSS:
header, footer, section {
display: block;
}
This will spare you from a lot of headache.
Cross-browser testing using Adobe® BrowserLab
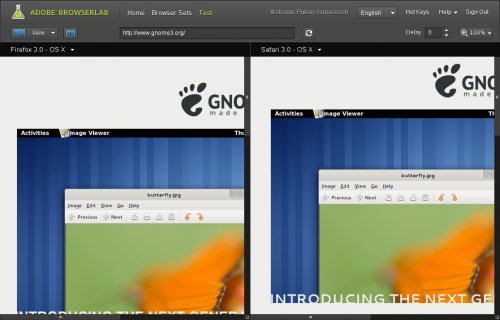
Being a hipster net-citizen today seems to require a dislike for Adobe and especially Flash. If you can leave that behind for a minute, I greatly recommend you try out the Adobe® BrowserLab. By far the fastest and nicest way I’ve seen to date to quickly test a design on multiple platforms.

Adobe® BrowserLab in two-up view, showing the GNOME 3 website (which, for the record, I didn't make).
Related
- A tale about design: part two (June 5, 2010)
- A tale about design (July 17, 2009)